本教程给全能签软件源添加各种增值小功能,仅适用于已搭建好软件源的系统!其它软件源系统可能不适用。
1、添加显示刷新时间、到期时间、软件总数、更新数量(当天)

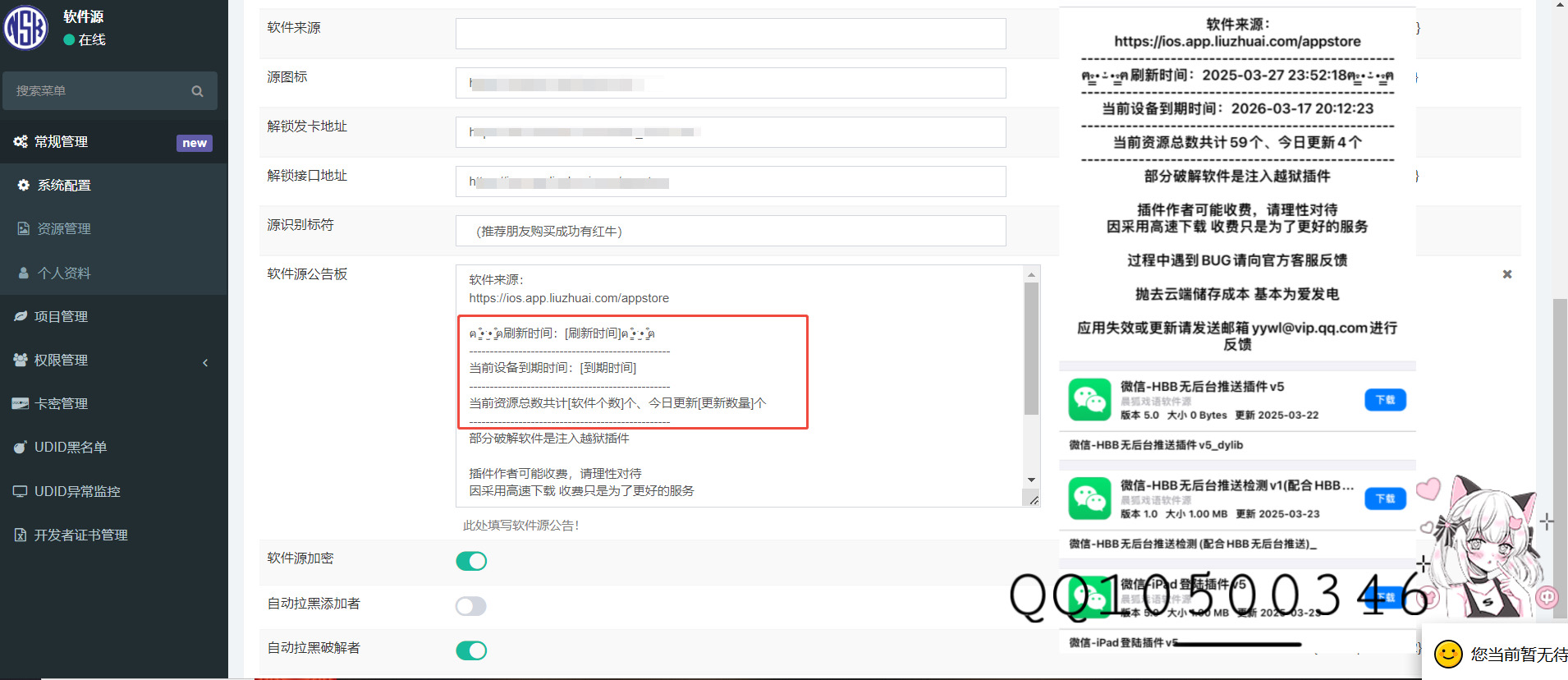
在软件源公告板填写上“[刷新时间]、[到期时间]、[软件个数]、[更新数量]”分别对应即可显示!
修改源代码目录路径:application/index/controller/App.php
修改前代码(大约第200行):
if($opencry=='1'){//开启接口
$content = json_encode($arr,320);
$content = base64_encode($content);
$native['content'] = $content; if($app_type == 'appstore_v2'){
$res = $this->curl('https://api.nuosike.com/encrypt.php',$native); $return["appstore_v2"] = $res;
}else{
$res = $this->curl('https://api.nuosike.com/api.php',$native); $return["appstore"] = $res;
}修改后代码:
if($opencry=='1'){//开启接口
$content = json_encode($arr,320);
//新增代码开始
$content = str_replace('[刷新时间]', date('Y-m-d H:i:s'), $content);
$latime = Db::table('fa_kami')->where('udid', $udid)->order('id desc')->find();
$content = str_replace('[到期时间]', $latime['endtime'] ? date('Y-m-d H:i:s', $latime['endtime']) : '已过期或未解锁本源', $content);
$content = str_replace('[软件个数]', count($list), $content); // 当前软件数量
// 获取当天的开始时间和结束时间
$startTime = strtotime(date('Y-m-d 00:00:00'));
$endTime = strtotime(date('Y-m-d 23:59:59')); // 查询数据库中当天的数据数量
//ChatGpt 帮助生成
$count = Db::table('fa_category')
->whereRaw('(createtime BETWEEN ? AND ?) OR (updatetime BETWEEN ? AND ?)', [$startTime, $endTime, $startTime, $endTime])
->count();
$content = str_replace('[更新数量]', $count, $content);
//新增代码结束
$content = base64_encode($content);
$native['content'] = $content; if($app_type == 'appstore_v2'){
$res = $this->curl('https://api.nuosike.com/encrypt.php',$native); $return["appstore_v2"] = $res;
}else{
$res = $this->curl('https://api.nuosike.com/api.php',$native); $return["appstore"] = $res;
}请注意需要修改两处位置
不知道就在代码全局搜索
if($opencry=='1'){//开启接口代码共出现3处,修改最后2处就是
2、增加卡密类型多个到期时间
修改源代码目录路径:application/index/controller/App.php
找到代码:
if($kmtp == 3){ $sydt = time(); $endtm = $sydt+(86400*30*12); }新增一个永久卡,在他后面增加一行代码:
if($kmtp == 4){ $sydt = time(); $endtm = $sydt+(86400*30*99999); }修改源代码目录路径:application/admin/view/kami/add.html
找到代码:
{:build_radios('row[Kmyp]', ['1'=>'月卡', '2'=>'季卡', '3'=>'年卡','4'=>'日卡','5'=>'周卡'])}修改增加:
{:build_radios('row[Kmyp]', ['1'=>'月卡', '2'=>'季卡', '3'=>'年卡','4'=>'日卡','5'=>'周卡','6'=>'永久卡'])}修改源代码目录路径:application/admin/view/kami/edit.html
找到代码:
{:build_radios('row[kmyp]', ['1'=>'月卡', '2'=>'季卡', '3'=>'年卡','4'=>'日卡', '5'=>'周卡'], $row['kmyp'])}修改增加:
{:build_radios('row[kmyp]', ['1'=>'月卡', '2'=>'季卡', '3'=>'年卡','4'=>'日卡', '5'=>'周卡', '5'=>'永久卡'], $row['kmyp'])}修改源代码目录路径:public/assets/js/backend/kami.js
找到代码:
{field: 'kmyp', title: __('Kmyp'),searchList: {1: '月卡', 2: '季卡', 3: '年卡',4: '日卡',5: '周卡'},formatter: Table.api.formatter.flag},修改增加:
{field: 'kmyp', title: __('Kmyp'),searchList: {1: '月卡', 2: '季卡', 3: '年卡',4: '日卡',5: '周卡',6: '永久卡'},formatter: Table.api.formatter.flag},3、添加APP中【软件说明】单行切换多行
添加APP时候换行无需再次输入 \n ,之前已有的正常换行
修改源代码目录路径:application/admin/view/category/add.html
找到代码:
<div class="form-group">
<label for="c-keywords" class="control-label col-xs-12 col-sm-2">软件说明</label>
<div class="col-xs-12 col-sm-8">
<input id="c-keywords" class="form-control" name="row[keywords]" type="text" value="">
</div>
</div>修改为:
<div class="form-group">
<label for="c-keywords" class="control-label col-xs-12 col-sm-2">软件说明</label>
<div class="col-xs-12 col-sm-8">
<textarea id="c-keywords" class="form-control" name="row[keywords]" rows="5"></textarea>
</div>
</div>修改源代码目录路径:application/admin/view/category/edit.html
找到代码:
<div class="form-group">
<label for="c-keywords" class="control-label col-xs-12 col-sm-2">软件说明</label>
<div class="col-xs-12 col-sm-8">
<input id="c-keywords" class="form-control" name="row[keywords]" type="text" value="{$row.keywords|htmlentities}">
</div>
</div>修改为:
<div class="form-group">
<label for="c-keywords" class="control-label col-xs-12 col-sm-2">软件说明</label>
<div class="col-xs-12 col-sm-8">
<textarea id="c-keywords" class="form-control" name="row[keywords]" rows="5">{$row.keywords|htmlentit
</div>
</div>版权属于:晨狐博客
本文链接:https://liuzhuai.com/archives/21.html
转载时须注明出处及本声明

